 检测网络是否能够访问 Disqus
检测网络是否能够访问 Disqus
最近我发现打开博客页面就请求加载 Disqus 的文件, 若无法访问, 会导致菊花一直转, 转一段时间(一分钟多)后才会停止, 这样对用户来说是不好的
所以就想先判断是否可以访问 Disqus , 能够访问再加载, 否则就不加载了
关于为什么使用 Disqus 而不使用那些未被墙的评论系统呢: 一是博客也没啥人访问, 二是国内键盘侠太多, 但键盘侠基本是没脑子的, 不会科学上网
# 屏蔽现状
我们总说 Disqus 被墙, 那么 Disqus 被墙的域名是什么? 目前, Disqus 三个域名目前在国内的情况大致如下:
| 域名 | 说明 | 使用 |
|---|---|---|
| disqus.com | Disqus 主域名, 国内大多数网络无法访问 | 网站、API 等 |
| disquscdn.com | Disqus 静态资源 CDN, 国内大多数网络可以访问 | 头像、图片 |
| disq.us | Disqus 出站链接, 国内大多数网络可以访问 | 跳转链接 |
从上表可以看出, 最为主要还是主域名 disqus.com , 想要实现检测网络是否能够访问 Disqus, 干脆就直接检测能否连接 disqus.com .
# 实现流程
能想到的方法就是在网页中通过 AJAX GET 请求 disqus.com 一个小文件, 若能成功返回, 则加载 Disqus 原生评论框; 若返回失败, 则不加载了.
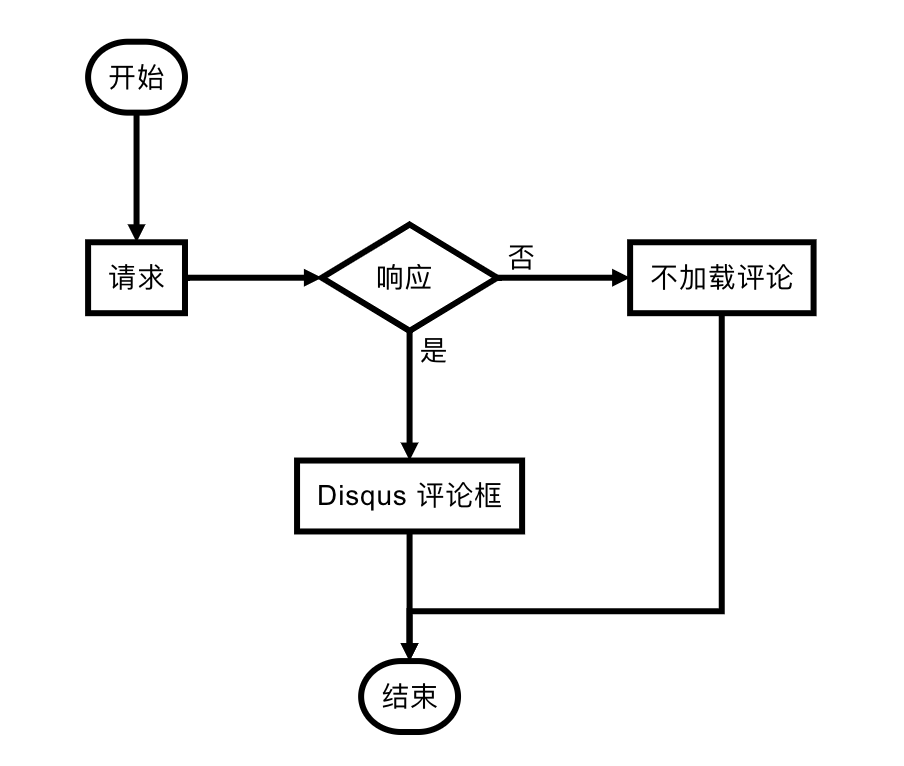
其大致流程如下:

# 具体代码
一开始是想动态生成 script 来加载 Disqus, append 进 head 中, 如果超时就 remove, 结果发现 remove 以后, 请求还在, 在网上找了半天没找到如何取消 script 标签的请求.
只找到如何取消 ajax 和 XMLHttpRequest. 那就换一种思路, 先使用 ajax 或 XMLHttpRequest 加载请求, 如果成功了, 使用 innerHTML 到 script 中, 不成功或超时就不管了. 结果发现有跨域的权限问题: has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. 这个咱们没办法解决, 这是服务端才能解决的. 还得换一种方式
我发现 Disqus 评论框加载的时候, 都会请求一个小文件:
https://disqus.com/next/config.json
经测试, 这个文件不存在跨域的权限问题, 在自己网站上亦可发送异步请求.
在这里, 直接使用 XMLHttpRequest 这个 API 来发送请求便可, 具体应用起来需要考虑的就没有上面流程图那么简单任性, 必须配合 XMLHttpRequest 的具体事件来做一些适配, 以下是一个简单的例子:
<% if (enableDisqus){ %>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', '//disqus.com/next/config.json?' + new Date().getTime(), true);
xhr.timeout = 3000;
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
// 加载 Disqus 评论框
var dsq = document.createElement('script');
dsq.type = 'text/javascript';
dsq.async = true;
dsq.src = '//<%= config.disqus_shortname %>.disqus.com/<% if (page.comments) { %>embed.js<% } else { %>count.js<% } %>';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
}
}
xhr.ontimeout = function () {
xhr.abort();
}
xhr.send(null);
</script>
<% } %>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
采用超时的方法来判断是否能连接上 Disqus, 是因为我想 3 秒内无法成功 GET 这个小文件, 就算翻了墙, 评论框的加载速度也不容乐观.
# 参考资料
- 01
- 搭配 Jenkins 实现自动化打包微前端多个项目09-15
- 02
- 自动化打包微前端多个项目09-15
- 03
- el-upload 直传阿里 oss 并且显示自带进度条和视频回显封面图06-05