 VSCode 插件
VSCode 插件
# 插件
# 风格检查
-
- 语法检查工具
- Install
-
- TypeScript 语法检查工具
- Install
-
- 样式语法检查工具
- Install
-
- Vue 代码片段,语法高亮,格式化 .vue 文件,包括里面的 CSS、JS,至于模板即 HTML 部分,官方维护者说没有比较好的工具支持,默认是不格式化的
- Doc (opens new window)
- Install
# 代码片段
JavaScript (ES6) code snippets (opens new window)
- ES6 代码片段。常用的类声明、ES 模块声明、CMD 模块导入等,支持的缩写不下 20 种
- Install
-
- vue, vue-router 和 vuex 的代码提示
- Doc (opens new window)
- Install
Vue VSCode Snippets (opens new window)
- vue 代码片段
- Install
vscode-element-helper (opens new window)
- 一款 ElementUi 的 VS Code 插件
- Doc (opens new window)
- Install
Ant Design Snippets (opens new window)
- antd 代码片段
- Install
-
- 为 Ant Design 组件及属性显示对应官方文档
- Install
-
- 流行图标字体的代码片段
- Install
# 自动补全
-
- 代码补全。不少使用过的网友说:TabNine 是他们用过的最好的代码补全工具,这是属于程序员的杀手级应用
- Install
Visual Studio IntelliCode (opens new window)
- 微软官方出品的基于人工智能的代码补全提示
- Install
Path Intellisense (opens new window)
- 文件路径补全,在你用任何方式引入文件系统中的路径时提供智能提示和自动完成
- Install
-
- 解决路径别名提示,跳转的插件
- Install
Auto Close Tag (opens new window)
- 适用于 JSX、Vue、HTML,在打开标签并且键入
</的时候,能自动补全要闭合的标签 - Install
- 适用于 JSX、Vue、HTML,在打开标签并且键入
Auto Rename Tag (opens new window)
- 适用于 JSX、Vue、HTML,在修改标签名时,能在你修改开始 (结束) 标签的时候修改对应的结束 (开始) 标签,帮你减少 50% 的击键
- Install
NPM Intellisense (opens new window)
- NPM 依赖补全,在你引入任何 node_modules 里面的依赖包时提供智能提示和自动完成
- Install
IntelliSense for CSS class names (opens new window)
- CSS 类名补全,会自动扫描整个项目里面的 CSS 类名并在你输入类名时做智能提示
- Install
# 功能增强
-
- vim 被誉为『编辑器之神』, 一旦学会了 vim 的指法,会让你终身受益,至少在你敲代码的年代会收益,毫无夸张,它会让你摆脱烦人的,在敲代码的时候频繁的移动鼠标,这也是 vim 的设计理念之一 -- 脱离鼠标。
- Vim (opens new window)
- Vim 技巧 (opens new window)
- 每日一 Vim 笔记
- 每日一 Vim (opens new window)
- Install
Incrementor (opens new window)
- 一个 Visual Studio Code 扩展,可以为数字,枚举器或其他任何内容启用高级递增/递减操作!,补充 Vim 的 ctrl + a/x
- Install
-
- 快速移动光标到指定位置
- Install
-
- 创建,复制,移动,重命名和删除文件和目录的便捷方式,就是不用触摸板完成这些操作
- Install
Comment Translate (opens new window)
- 使用 Google Translate API 翻译 VSCode 的编程语言的注释
- Install
x-translator (opens new window)
- 一键翻译:选择单词 -> 选择命名规则 -> 替换
- Install
escook-translate (opens new window)
- 一个简洁高效的单词翻译插件,可以辅助程序员对单词进行中英互译。如果你正在为变量命名而发愁,那么强烈推荐您安装使用此插件
- Install
var-translate-en (opens new window)
- 一键翻译为英文,并转换成多种命名风格。
- Install
-
- 跳转到定义 (解决 vue 中有时候无法跳转的痛点), 代码片段,选中代码块
- Install
-
- 基于 http://caniuse.com/ 直接从 Visual Studio Code 对 HTML5, CSS3, SVG, New JS API 进行兼容性检查
- Install
REST Client (opens new window)
- REST Client 允许您直接发送 HTTP 请求并在 Visual Studio 代码中查看响应。
- Install
Code Runner (opens new window)
- Run C, C++, Java, JS, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, CMD, BASH, F#, C#, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml, R, AppleScript, Elixir, VB. NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Pascal, Haskell, Nim, D
- Install
-
- 基于 Gist 实现 VSCode 用户配置、快捷键配置、已安装插件列表等的备份和恢复功能
- 鉴于 VSCode 从 1.27 版本开始提供了 Platform Specific Keybindings (opens new window) 功能,如果手动将 Mac 和 windows 快捷键进行合并后,可以跨平台恢复快捷键
- Install
GitLens — Git supercharged (opens new window)
- Git 可视化工具,自带 diff 功能,能让我们在不离开编辑器,不执行任何命令的情况下知晓光标所在位置代码的修改时间、作者信息等
- Install
Git File History (opens new window)
- 快速浏览 git 仓库的文件历史
- Install
Nasc VSCode Touchbar (opens new window)
- 支持 MBP 的触摸条,提供了挺多实用的功能点
- Install
Project Manager (opens new window)
- Project Manager 提供了专门的视图来展示你的项目,我们可以把常用的项目保存在这里,需要时一键切换,十分方便
- Install
Image preview (opens new window)
- 在编辑器左侧和鼠标悬停到图片链接上时显示图片
- Install
# 外观增强
Bracket Pair Colorizer (opens new window)
- 识别代码中的各种括号,并且标记上不同的颜色,方便你扫视到匹配的括号,在括号使用非常多的情况下能环节眼部压力
- Install
Bracket Pair Colorizer 2 (opens new window)
- 与 v1 区别:v2 使用与 VSCode 相同的括号解析引擎,大大提高了速度和准确性。
- Install
Highlight Matching Tag (opens new window)
- 高亮匹配标签
- 并提供两个命令,通过搜索命令名称在命令面板 (
F1或者C + S + p) 中使用。也可以绑定到快捷键 - 跳转到匹配标签:Jump to matching tag
- 选中标签内容:Select contents of matching tag pair
- Install
indent-rainbow (opens new window)
- 这个扩展为文本前面的缩进着色,在每个步骤中交替使用四种不同的颜色
- Install
vscode-pigments (opens new window)
- 在每个颜色定义的代码片段上显示颜色
- Install
TODO Highlight (opens new window)
- 高亮各种 TODO、FIXME、HACK 之类的标记。标记后面必须加冒号,如 // TODO: 这是一个 todo
- Install
Better Comments (opens new window)
- 将注释变为彩色,使注释更加明显。注释符后面要加特定字符:
! * ? // todo, 如:// ! 这是一个注释 - Install
- 将注释变为彩色,使注释更加明显。注释符后面要加特定字符:
Date & Time (opens new window)
- 编辑器右下角显示时间,Mac 开发有用
- Install
VSCode Great Icons (opens new window)
- 侧边栏文件、文件夹图标
- Install
Chinese (Simplified) Language Pack for Visual Studio Code (opens new window)
- 适用于 VS Code 1.23 以后的中文 (简体) 语言包
- Install
# 编码效率
Turbo Console Log (opens new window)
- 在当前选中的变量下面利用 console 输出该变量
- Install
AutoScssStruct4Vue (opens new window)
- 根据 Vue 模板自动生成 Scss / Less 结构
- 解放双手-vscode 扩展之根据 Vue 模板自动生成 Scss 结构 - 掘金 (opens new window)
- Install
koroFileHeader (opens new window)
- 通过快捷键添加文件头部注释、在光标处添加函数注释的 VS Code 插件
- Install
Code Spell Checker (opens new window)
- 这款插件能实时的识别单词拼写是否有误,并给出提示
- Install
-
- 将 JSON 对象转换为 ts 接口
- Install
Paste JSON as Code (opens new window)
- JSON 快速转换为其他语言的类型格式
- Install
Markdown All in One (opens new window)
- Markdown 最好用的工具,各种快捷键,创建表格,预览,应有尽有
- Install
Markdown Preview Enhanced (opens new window)
- Markdown Preview Enhanced 对 Markdown 语法进行了增强。
- 支持了目录,批注,自定义预览 css,插入公式,纯文本绘图,导出导入文档,制作幻灯片,甚至,还可以在文档中跑代码。总之一句话非常强大,非常好用。
- Install
markdown-formatter (opens new window)
- Markdown 格式化插件
- Install
AutoCorrect (opens new window)
- AutoCorrect 用于「自动纠正」或「检查并建议」文案,给 CJK(中文、日语、韩语)与英文混写的场景,补充正确的空格,同时尝试以安全的方式自动纠正标点符号等等。
- Install
Markdown Emoji (opens new window)
- 显示 Markdown 表情
- Install
Nest Comments (opens new window)
- 完美解决需要注释的代码里已有注释代码
- 已将快捷键修改为 shift + alt/opt + /
- Install
change-case (opens new window)
- 快速更改当前选择或当前单词的大小写 (camelCase, CONSTANT_CASE, snake_case 等)
- Install
Toggle Quotes (opens new window)
- 在引号之间进行切换,解决将单引号切换为反引号的痛点
- Install
Template String Converter (opens new window)
- 当输入 ${ 时自动将引号切换为反引号
- Install
Debug Visualizer (opens new window)
- 用于在调试时可视化数据结构。类似于 VS Code 的监视视图,但是具有监视值的丰富可视化。
- AddyOsmani.com - Visualize Data Structures in VSCode (opens new window)
- Install
# 重构
Abracadabra, refactor this! (opens new window)
- 使用 Abracadabra,您可以快速安全地重构 VS Code 中的现有代码。
- Install
Hocus Pocus (opens new window)
- Hocus Pocus 是一个 Visual Studio Code 扩展,可以在 JavaScript 和 TypeScript 中为你创建有用的东西。
- Install
JavaScript Booster - Visual Studio Marketplace (opens new window)
- 此 VS Code 扩展在 JavaScript(或 TypeScript/Flow)中编辑代码时提供各种代码操作(快速修复)
- Install
# 其他插件
Open in Finder (opens new window)
- 使用 Finder 打开 VSCode 中的文件或文件夹
- Install
- 在 Finder 中使用 VSCode 打开文件或文件夹 | Henry
Open in Terminal (opens new window)
- 使用 Terminal 打开 VSCode 中的文件夹路径
- Install
- 在 Terminal 中使用 VSCode 打开文件或文件夹 | Henry
-
- 统计编码时长
- Install
-
- 图床神器
- Install
Import Cost (opens new window)
- import 一个东西的时候,可以计算该引入模块的大小
- Install
-
- 带有定制字体和主题的代码截屏
- Install
Live Server (opens new window)
- 启动一个本地服务,用于测试调试
- Install
View In Browser (opens new window)
- 在浏览器打开 html 页面
- Install
RegExp Preview and Editor (opens new window)
- 图形化正则表达式
- Install
Directory tree generator (opens new window)
- 将文件夹及其中的文件转换树文本。
- Install
JSON Tree View (opens new window)
- 用于将 JSON 文件生成 JSON 树视图的工具,与 JSON 模式验证和自定义树视图配置集成。
- Install
# 如何分享插件
分享插件,除了将插件名字告诉你的小伙伴,当然还有其他的办法了!
可以在项目的 .vscode 目录下创建文件 extensions.json . 然后给 recommendations 提供一个想要分享给同伴的插件的 ID 数组,这样当他们打开项目,并且没有安装某些插件时,VS Code 就会提示安装了,并且可以一键全部安装。
.vscode/extensions.json 文件内是这样的。
{
"recommendations": [
"eamodio.gitlens",
"shan.code-settings-sync",
"shd101wyy.markdown-preview-enhanced",
"dbaeumer.vscode-eslint",
"christian-kohler.path-intellisense",
"joelday.docthis"
]
}
2
3
4
5
6
7
8
9
10
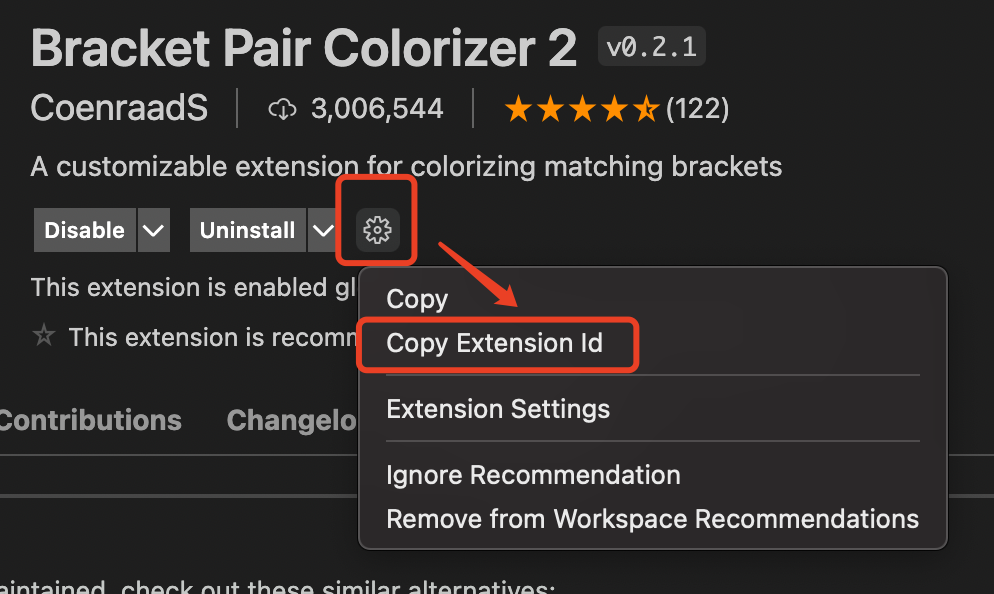
recommendations 数组中是插件的 ID , 不是名字,插件 ID 可以在这里查看:

新版查看方法:

# 排查出引起故障的插件 (opens new window)
VS Code 的真正强大之处在于它的扩展:主题扩展添加漂亮的颜色和图标,语言扩展提供 IntelliSense 并启用代码导航,调试器扩展使您能够深入研究错误。有时,需要判断问题是否由扩展引起,如果由扩展引起,则不是很容易查到是哪个扩展引起的。直到今天,您需要禁用所有扩展,然后逐个重新启用扩展才能找到有问题的扩展。现在,借助 extension bisect 的新功能,此过程变得越来越容易。它使用二进制搜索算法快速识别引起麻烦的扩展。本质上,它禁用一半的扩展,并要求您检查所遇到的问题。如果问题消失了,那么错误的扩展名肯定在禁用的扩展名列表中,而不是在当前启用的扩展名列表中。重复此过程,直到只剩下一个扩展名。
您可以通过 Help > Start Extension Bisect 命令启动扩展 bisect . 然后,它指导您完成反复禁用和重新启用扩展的过程。每次重新加载后,系统都会提示您确认问题是否仍然存在。
- 01
- 搭配 Jenkins 实现自动化打包微前端多个项目09-15
- 02
- 自动化打包微前端多个项目09-15
- 03
- el-upload 直传阿里 oss 并且显示自带进度条和视频回显封面图06-05