 version 1.24
version 1.24
# May 2018 (version 1.24) (opens new window)
Welcome to the May 2018 release of Visual Studio Code. You will notice several new features available for Preview in this milestone. Give them a try and let us know what you think. Some of the key highlights include:
- Unused variable detection (opens new window) - Unused variables are grayed-out in your JavaScript/TypeScript files.
- Move to new file refactoring (opens new window) - Easily pull classes and functions into their own files.
- Update imports on move/rename (opens new window) - Automatically update import paths in JavaScript/TypeScript.
- Duplicate workspace in new window (opens new window) - Great for expanding over multi-mon setups.
- IntelliSense for predefined variables (opens new window) - Variable suggestions in debug and task configuration files.
- Preview: Outline view (opens new window) - Symbol tree outline and navigation for your projects.
- Preview: Settings Editor (opens new window) - New GUI to discover and modify VS Code settings.
- Preview: Debug toolbar location (opens new window) - Float, dock or hide the debug toolbar.
- Preview: Grid editor layout (opens new window) - Custom vertical/horizontal layout, coming soon to Insiders.
- Working with Docker and MongoDB (opens new window) - Learn about Docker and MongoDB integration in VS Code.
If you'd like to read these release notes online, go to Updates (opens new window) on code.visualstudio.com (opens new window).
You can also check out this 1.24 release highlights video (opens new window) from Cloud Developer Advocate Brian Clark (opens new window).
The release notes are arranged in the following sections related to VS Code focus areas. Here are some further updates:
- Editor (opens new window) - Zoom font size independent of your workbench, syntax highlighting for deleted lines.
- Integrated Terminal (opens new window) - Smart fallback to DOM renderer, italic and line spacing support.
- Debugging (opens new window) - Switch to debug view on break, Go to Next/Previous Breakpoint.
- Languages (opens new window) - JavaScript/TypeScript getter/setter refactoring, SCSS @-keyword completions.
- Extension Authoring (opens new window) - Expanded custom views API, Task API to stable, new theme colors.
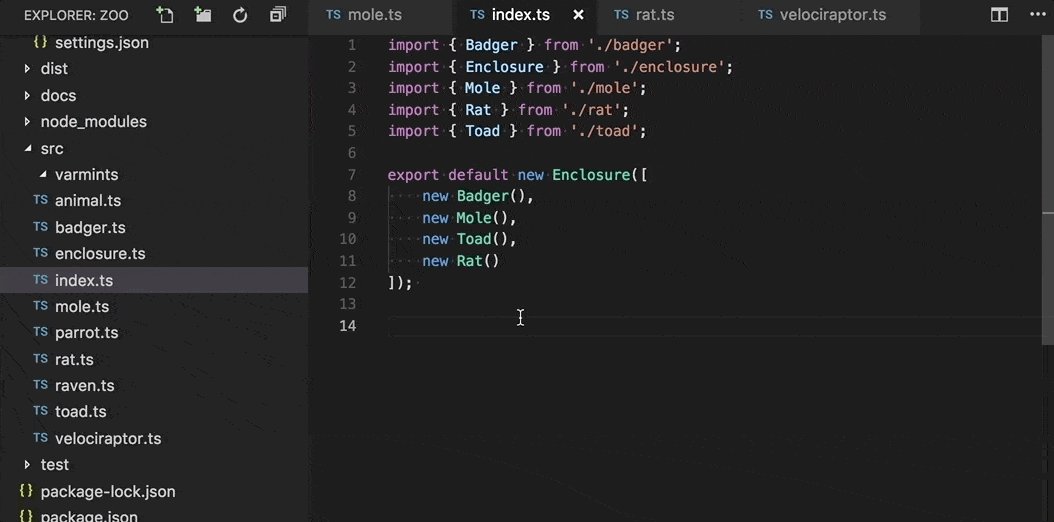
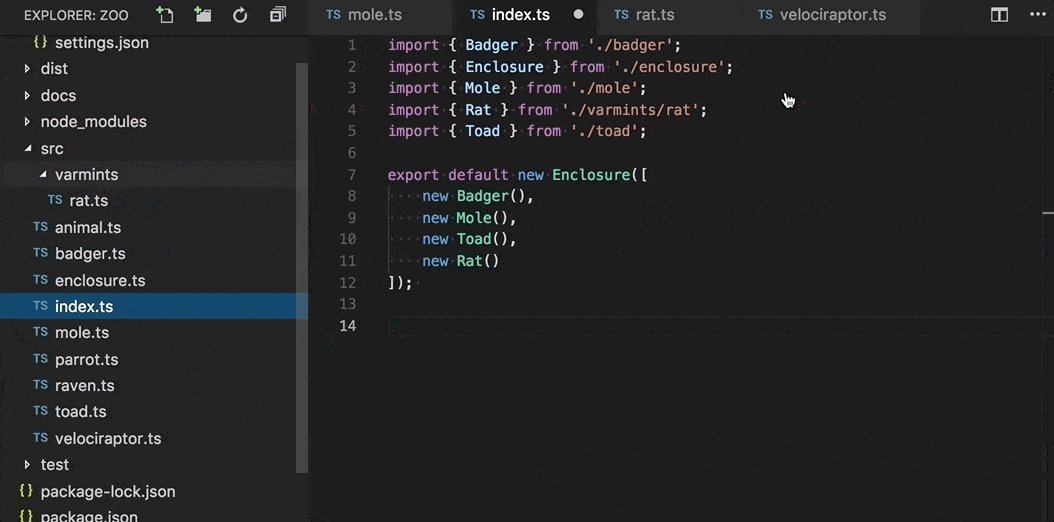
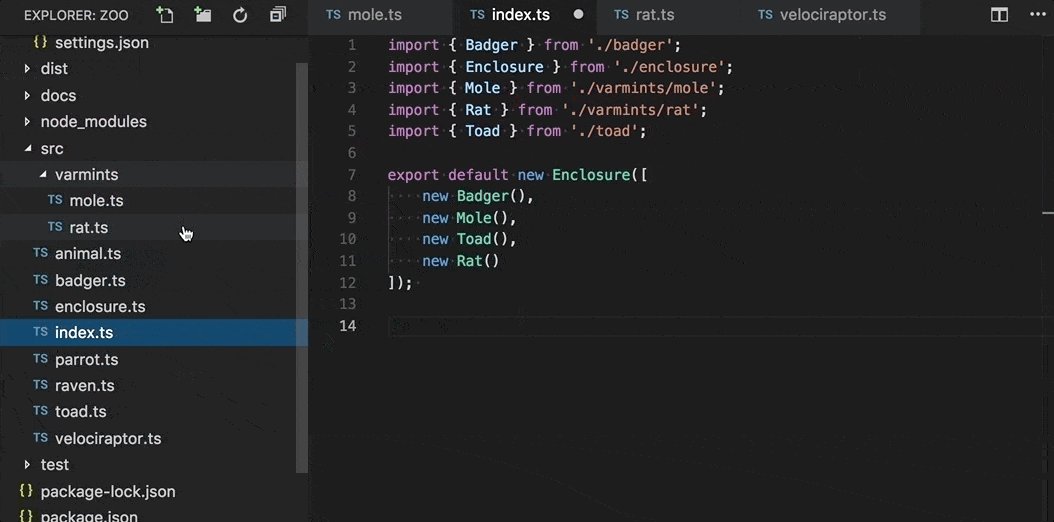
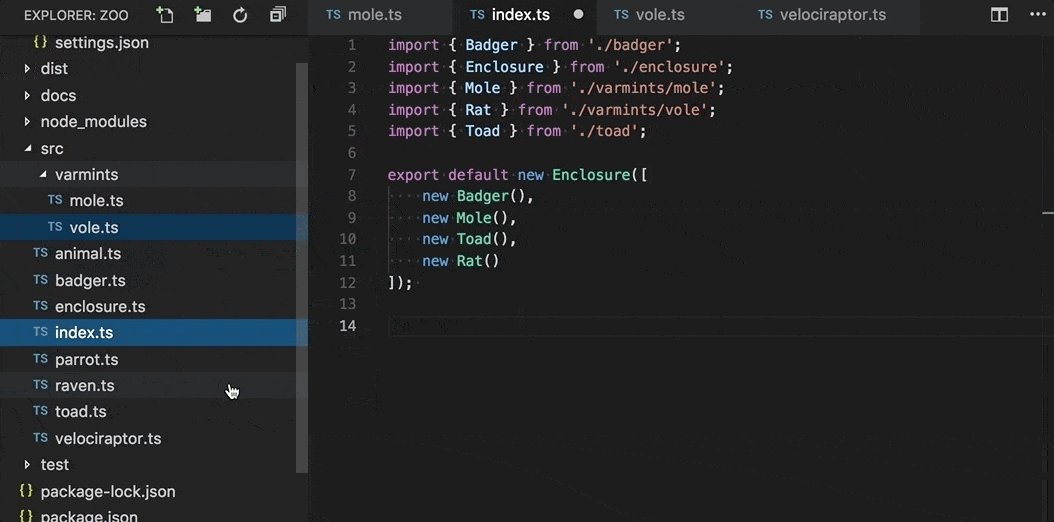
# Update import paths when a file is moved or renamed (opens new window)
VS Code can now automatically update import paths when a JavaScript or TypeScript file is moved or renamed:

This feature requires TypeScript 2.9. By default, VS Code will prompt you if we can update paths. You can control the prompting behavior with the javascript.updateImportsOnFileMove.enabled and typescript.updateImportsOnFileMove.enabled settings.
Valid values are:
"prompt"- The default. Asks if paths should be updated."always"- Always automatically update paths."never"- Do not update paths automatically and do not prompt.
To make sure all paths are updated as expected, make sure your project includes a jsconfig.json (opens new window) or tsconfig.json (opens new window).
# Highlight unused variables and imports (opens new window)
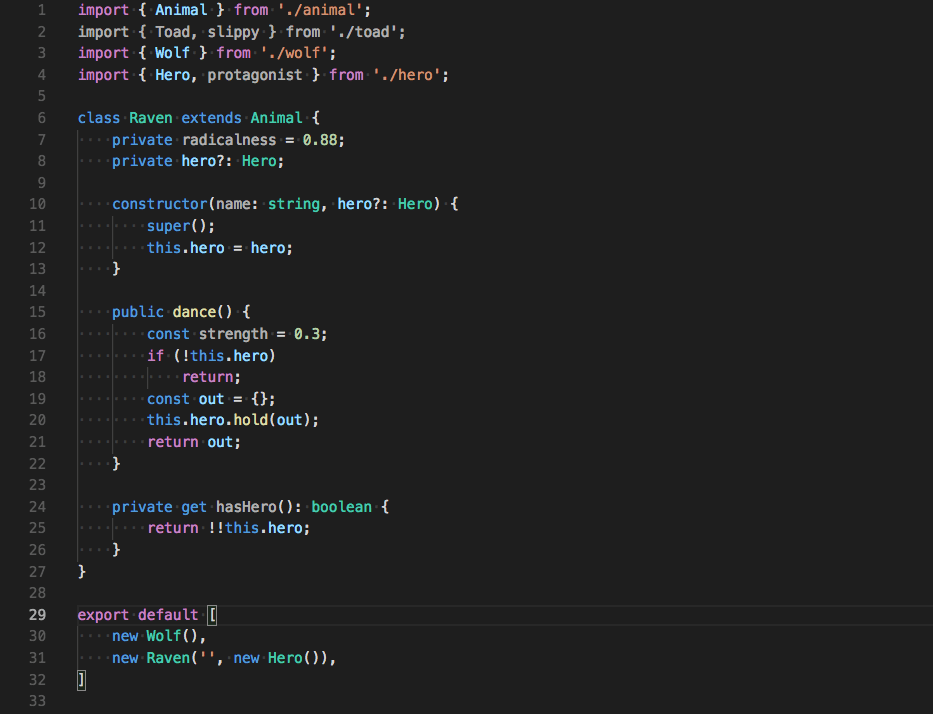
Unused variables, parameters, and imports are now greyed out in JavaScript and TypeScript:

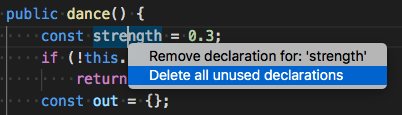
Use a Quick Fix to remove them and clean up your code automatically:

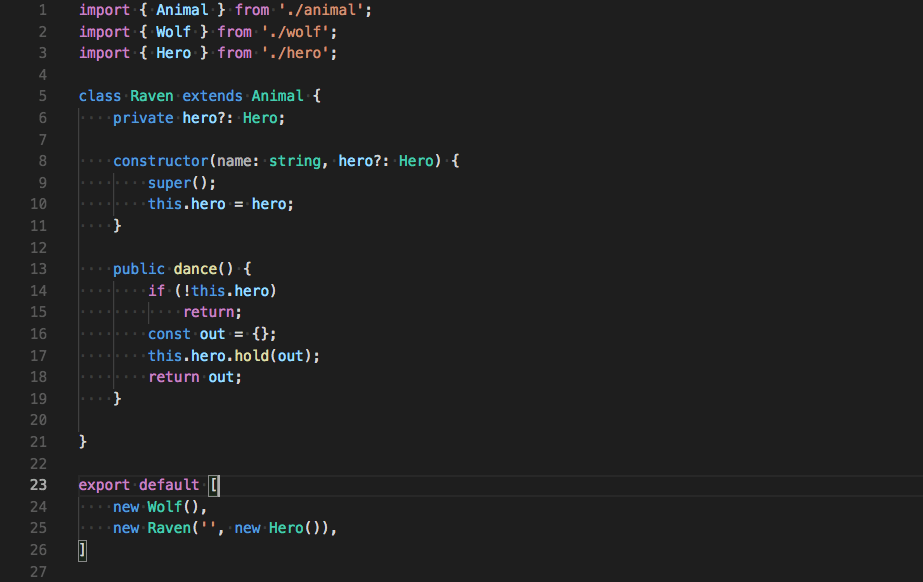
After cleanup:

This can be disabled by setting "javascript.showUnused": false and "typescript.showUnused": false.
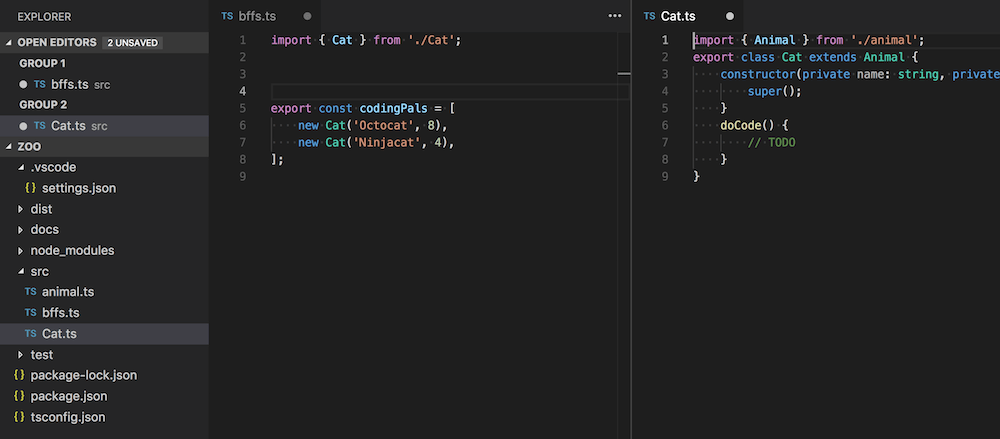
# Move to new file refactoring (opens new window)
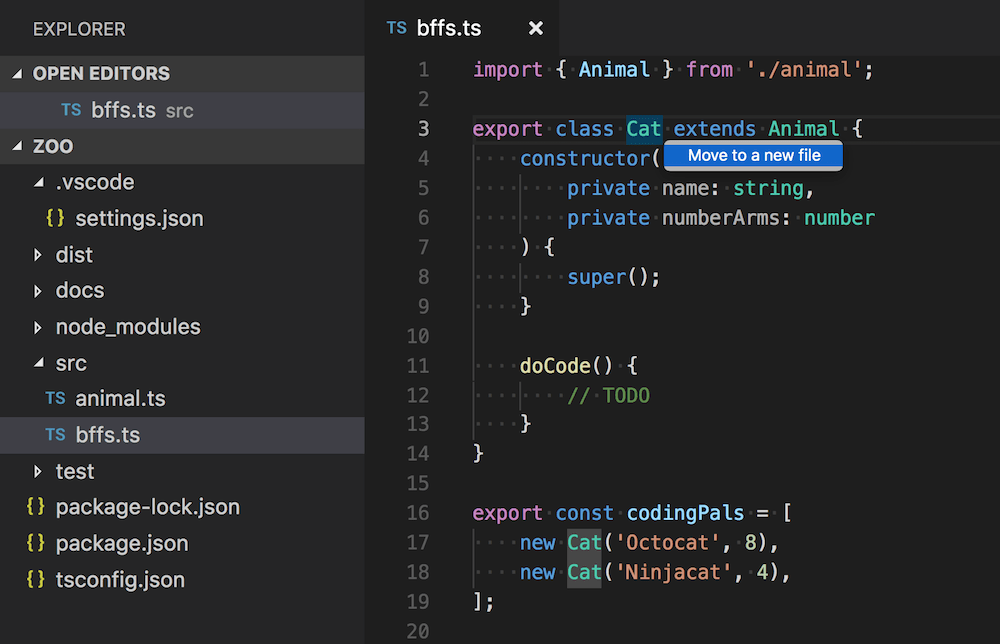
A new Move to a new file refactoring for JavaScript and TypeScript lets you quickly move classes and functions to their own file:
Before:

After:

# Improved JS/TS auto suggest (opens new window)
IntelliSense is now shown automatically in a few more places. These include:
- After typing a
<inside jsx code. - After typing a
/to close a jsx tag. - After typing a
'or"for a string literal type in TypeScript.
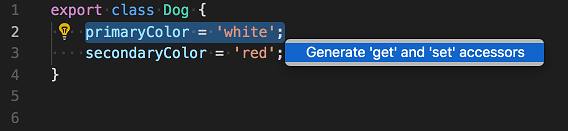
# Generate getter/setter refactoring (opens new window)
A new Generate 'get' and 'set' accessors refactoring lets you quickly encapsulate a field in JavaScript and TypeScript:
Before:

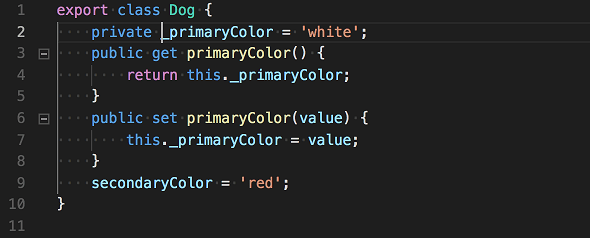
After:

# Syntax aware folding enabled by default for JS/TS (opens new window)
Syntax aware folding is now enabled by default for JavaScript and TypeScript. A preview of this feature first shipped with VS Code 1.22 but there were a few bugs that we wanted to fix before turning it on for everyone.
The new syntax aware folding should match the old indentation based folding in most cases, however indentation based folding sometimes creates more folding ranges that you may be used to. To revert back to using the old indentation based folding, set:
"[javascript]": {
"editor.foldingStrategy": "indentation"
},
"[javascriptreact]": {
"editor.foldingStrategy": "indentation"
},
"[typescript]": {
"editor.foldingStrategy": "indentation"
},
"[typescriptreact]": {
"editor.foldingStrategy": "indentation"
}
2
3
4
5
6
7
8
9
10
11
12
13
# Preferences for auto imports and generated code (opens new window)
You can now explicitly specify the quote and path styles that VS Code uses for auto imports and other generated JavaScript and TypeScript code.
The new javascript.preferences.quoteStyle and typescript.preferences.quoteStyle settings specify the type of quotes to use.
Valid values are:
"single"quotes."double"quotes."auto"to infer quote type from existing imports.
The javascript.preferences.importModuleSpecifier and typescript.preferences.importModuleSpecifier settings specify the type of path to use for imports.
Valid values are:
"relative"to the file location."non-relative"based on thebaseUrlconfigured in yourjsconfig.json/tsconfig.json."auto"to infer the shortest path type.
These new preferences require TypeScript 2.9+.
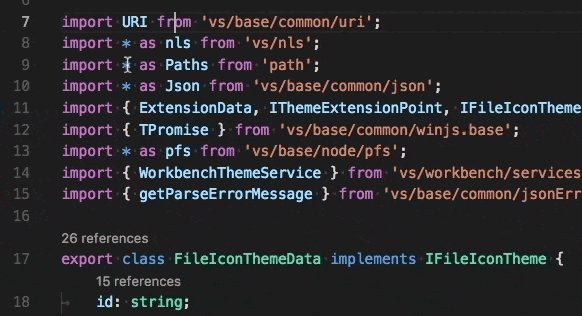
# Import folding (opens new window)
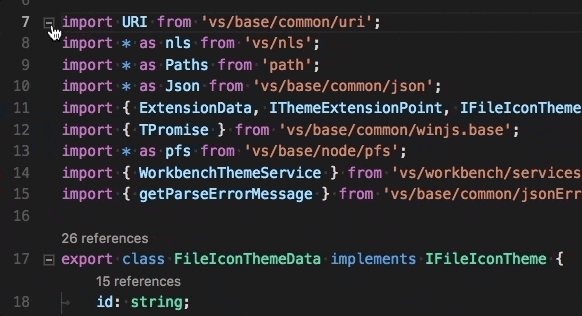
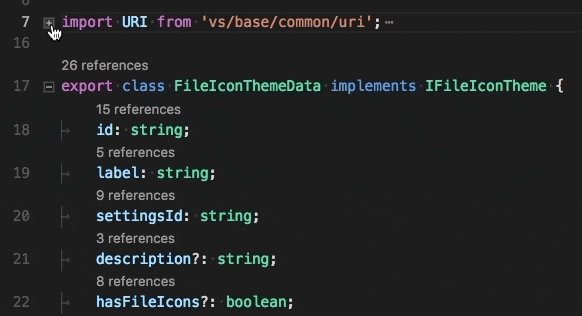
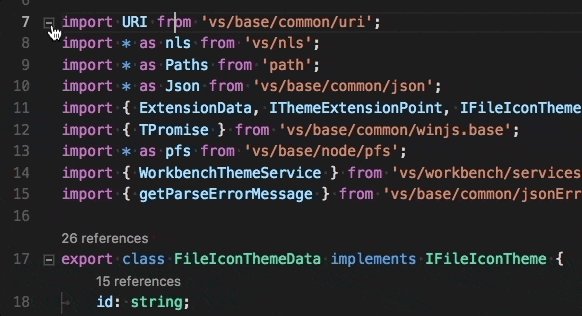
Blocks of import statements are now foldable in JavaScript and TypeScript:

This feature requires TypeScript 2.9+. You must also have semantic folding enabled (it is enabled by default). Make sure you have "editor.foldingStrategy" set to "auto" and that you have not set "typescript.experimental.syntaxFolding": false
- 01
- 搭配 Jenkins 实现自动化打包微前端多个项目09-15
- 02
- 自动化打包微前端多个项目09-15
- 03
- el-upload 直传阿里 oss 并且显示自带进度条和视频回显封面图06-05