 version 1.12
version 1.12
# April 2017 (version 1.12) (opens new window)
Having this out of the way, we promised the release notes would not be empty:
- Workbench theming ready for authors (opens new window) - Create and share your own custom VS Code themes.
- New source control providers available (opens new window) - SCM extensions for TFVC, Perforce and Mercurial.
- Type checking in JavaScript (opens new window) - Catch JavaScript programming mistakes early with type checking.
- Improved China download speed (opens new window) - Users should see faster downloads (as much as 300x).
- Keyboard shortcuts editor (opens new window) - Improved keyboard shortcut search and conflict detection.
If you'd like to read these release notes online, you can go to Updates (opens new window) on code.visualstudio.com (opens new window).
The release notes are arranged in the following sections related to VS Code focus areas. Here are some further updates:
- Workbench (opens new window) - macOS native Tabs and swipe gestures, terminal link line and column support.
- Languages (opens new window) - TypeScript 2.3, apply Markdown snippets on selections.
- Debugging (opens new window) - Context menu to edit watch expressions, better column breakpoints.
- Extension Authoring (opens new window) - Progress UI for long running operations, new completion item types.
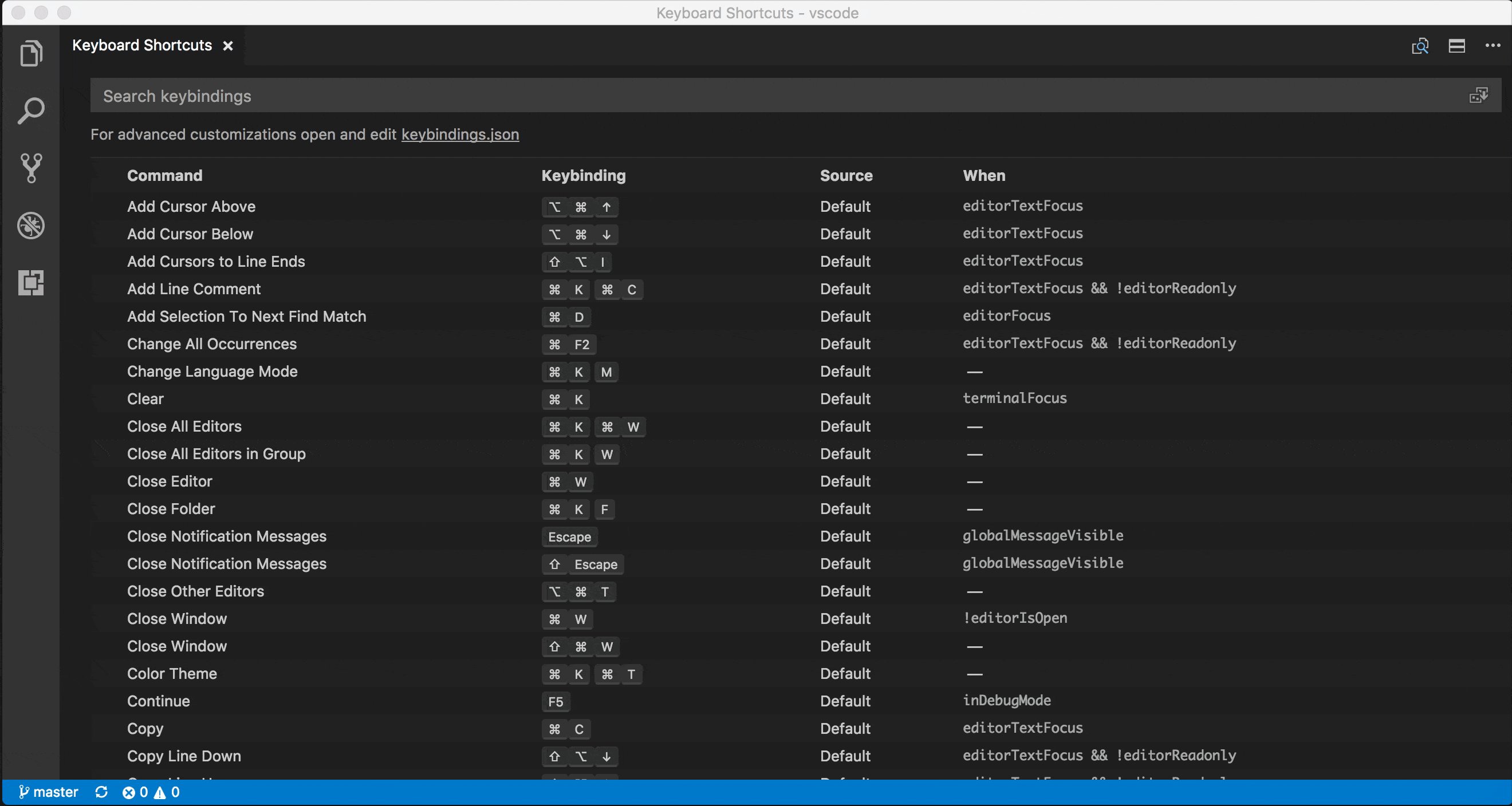
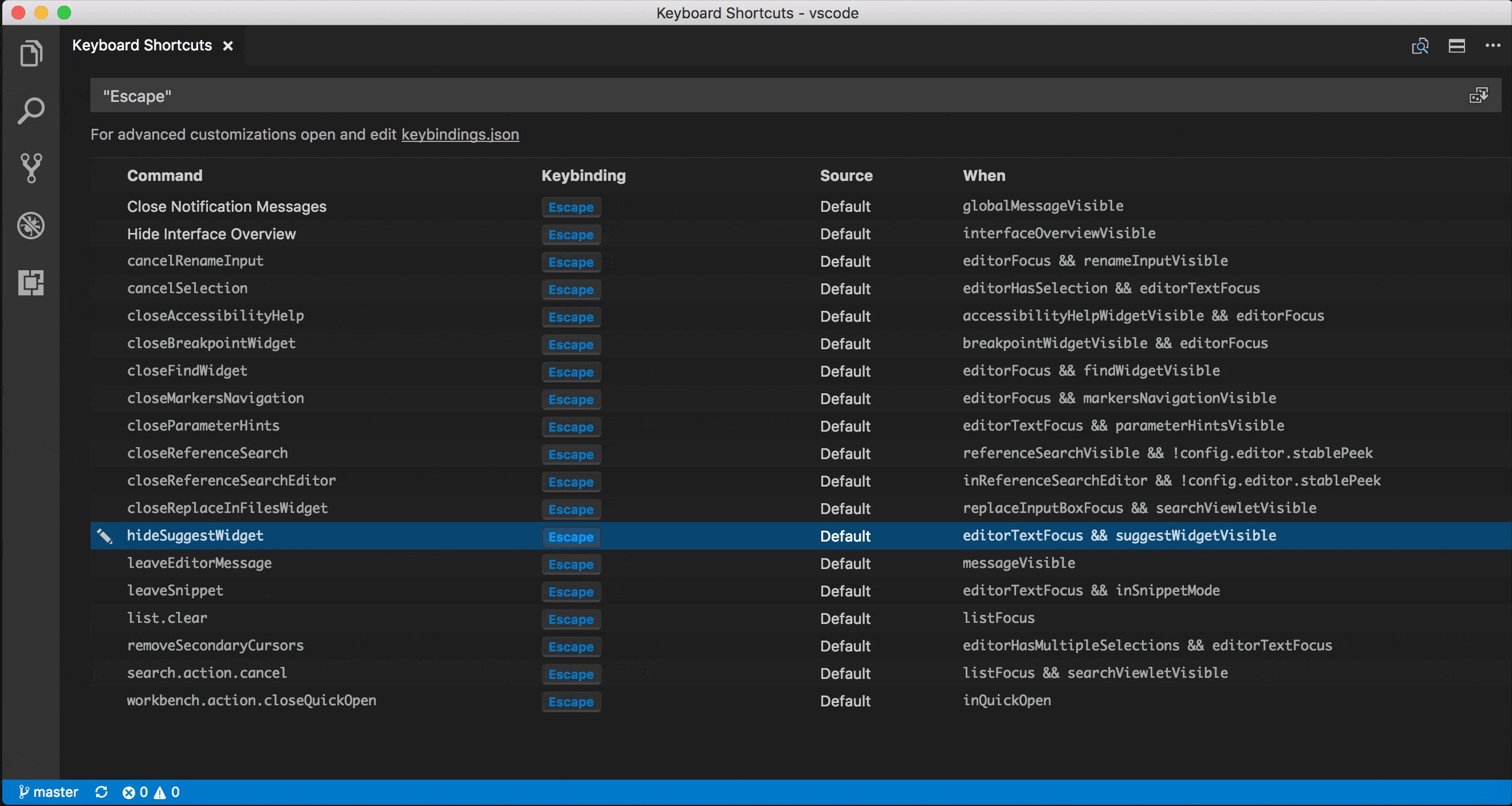
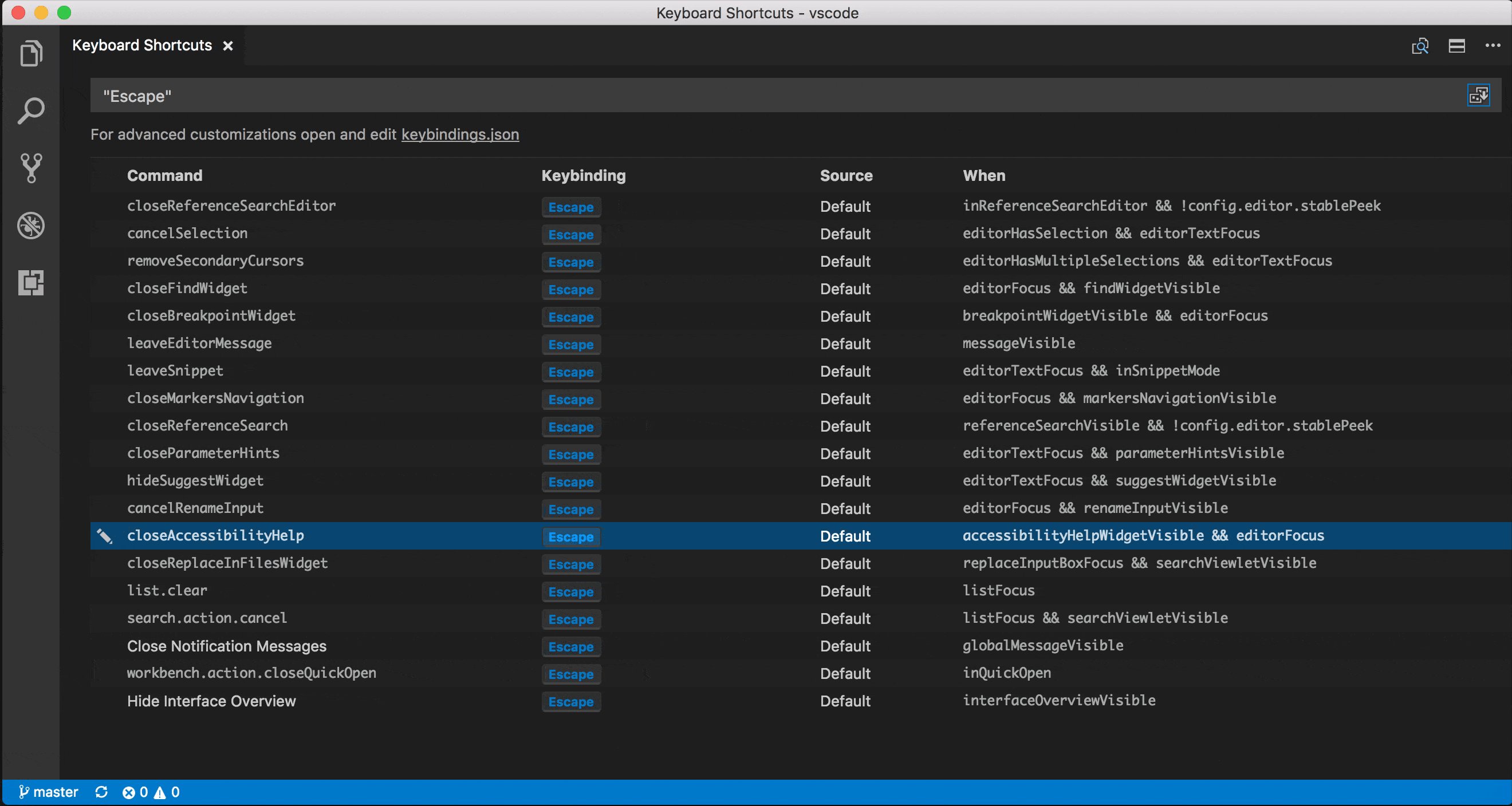
# Keyboard Shortcuts editor (opens new window)
Search in Keyboard Shortcuts editor is improved to support all possible terms for modifier keys in corresponding platforms.
meta,cmd,command,windowsctrl,controlalt,optionshift
You can now also see the conflicts in the order of precedence.

# Type checking for JavaScript files (opens new window)
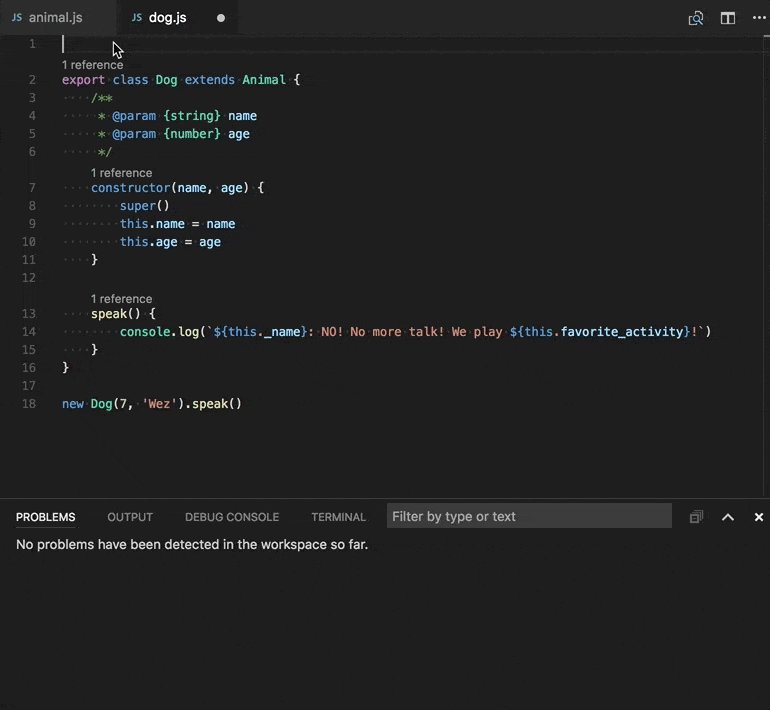
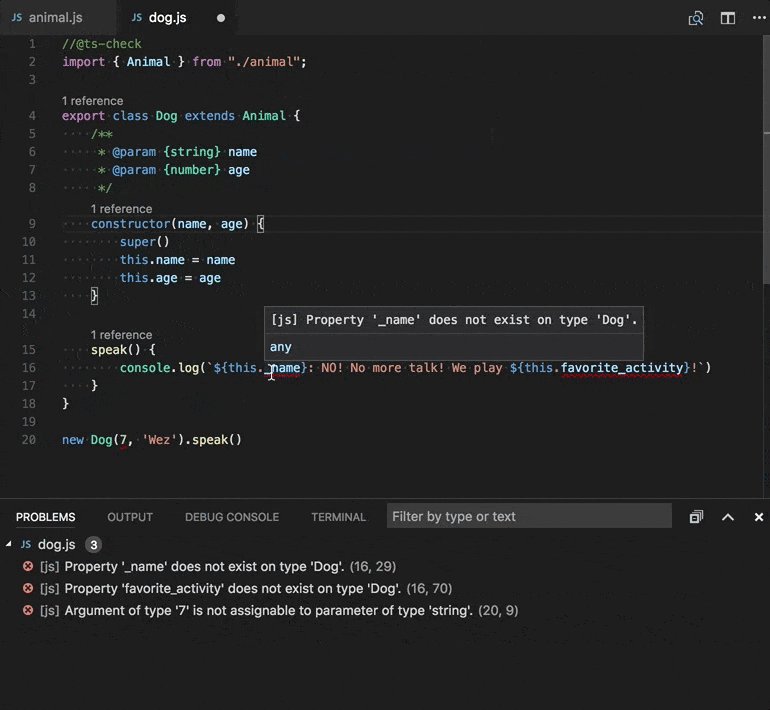
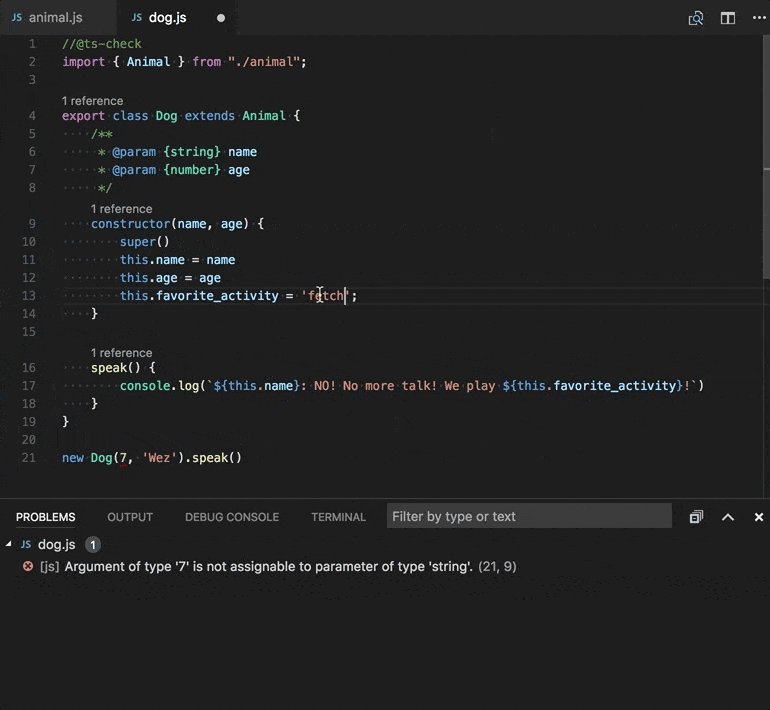
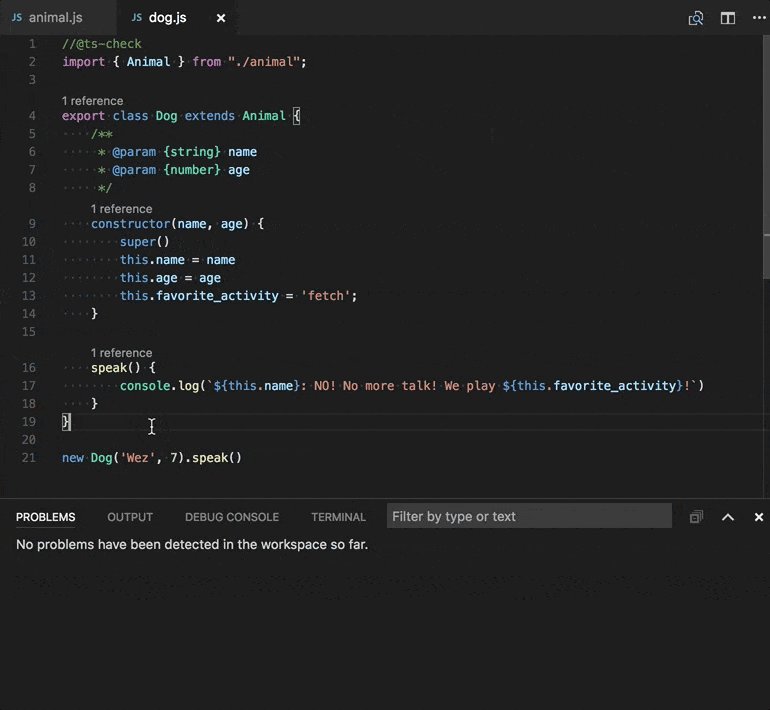
TypeScript 2.3 also brings type checking to plain JavaScript files. This is a great way to catch common programming mistakes and these type checks also enable some exciting quick fixes for JavaScript.

TypeScript can infer types in .js files same as in .ts files. When types cannot be inferred, they can be specified using JSDoc comments. You can read more about how TypeScript uses JSDoc for JavaScript type checking here (opens new window).
Type checking of JavaScript is optional and opt-in. Existing JavaScript validation tools such as ESLint can be used alongside the new built-in type checking functionality.
You can get started with type checking a few different ways depending on your needs.
Per file
The easiest way to enable type checking in a JavaScript file is by adding // @ts-check to the top of a file.
// @ts-check
let easy = 'abc'
easy = 123 // Error: Type '123' is not assignable to type 'string'
2
3
Using // @ts-check is a good approach if you just want to try type checking in a few files but not yet enable it for an entire codebase.
Using a Setting
To enable type checking for all JavaScript files without changing any code, just add "js/ts.implicitProjectConfig.checkJs": true to your workspace or user settings. This enables type checking for any JavaScript file that is not part of a jsconfig.json or tsconfig.json project.
You can opt individual files out of type checking with a // @ts-nocheck comment at the top of the file:
// @ts-nocheck
let easy = 'abc'
easy = 123 // No error
2
3
You can also disable individual errors in a JavaScript file using a // @ts-ignore comment on the line before the error:
let easy = 'abc'
// @ts-ignore
easy = 123 // No error
2
3
Using a JSConfig or TSConfig
To enable type checking for JavaScript files that are part of a jsconfig.json or tsconfig.json, simply add "checkJs": true to the project's compiler options:
jsconfig.json:
{
"compilerOptions": {
"checkJs": true
},
"exclude": ["node_modules"]
}
2
3
4
5
6
tsconfig.json:
{
"compilerOptions": {
"allowJs": true,
"checkJs": true
},
"exclude": ["node_modules"]
}
2
3
4
5
6
7
This enables type checking for all JavaScript files in the project. You can use // @ts-nocheck to disable type checking per file.
JavaScript type checking requires TypeScript 2.3. If you are unsure what version of TypeScript is currently active in your workspace, simply run the TypeScript: Select TypeScript Version command to check.
# Surround snippets for Markdown (opens new window)
You can now more quickly bold or italicize text in a Markdown document using snippets. Simply select some text and run the insert snippet command. The bold, italic, and quote snippets for Markdown have all been updated to operate on selected text.
You can also setup a key binding to use these snippets:
{
"key": "cmd+k 8",
"command": "editor.action.insertSnippet",
"when": "resourceLangId == 'markdown'",
"args": {
"name": "Insert bold text"
}
}
2
3
4
5
6
7
8
- 01
- 搭配 Jenkins 实现自动化打包微前端多个项目09-15
- 02
- 自动化打包微前端多个项目09-15
- 03
- el-upload 直传阿里 oss 并且显示自带进度条和视频回显封面图06-05