 Vue props 传多值的问题
Vue props 传多值的问题
一般使用 vue 父传子值时, 都是 :a="a" :b="b", 但你见过这种 :a="a, b, c, d..." 吗?
废话不多说, 直接看代码:
父组件 data:
data () {
return {
str: 'str',
num: 123,
boo: true,
und: undefined,
nul: null,
obj: {
a: 1,
b: 2
},
arr: [1, 2, 3]
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
给子组件传值:
<child-props
:str="str, num, boo, und, nul, obj, arr"
></child-props>
1
2
3
2
3
子组件 props 接受值:
props: ['str', 'num', 'boo', 'und', 'nul', 'obj', 'arr']
1
子组件显示值:
<!-- github 渲染不出来 {}, 下面只能使用 [] 代替 {} 了, 意思到了就行 -->
<div>
str---[[str]]
num---[[num]]
boo---[[boo]]
und---[[und + '']]
nul---[[nul + '']]
obj---[[obj]]
arr---[[arr]]
</div>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
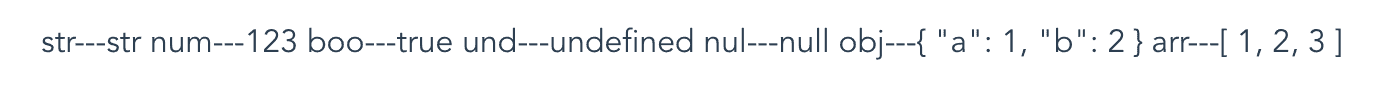
子组件渲染后:

undefined 和 null 浏览器渲染为空值页面无法显示, 这里转换成字符串显示
是不是很震惊. 居然只要一个变量就可以传递多个变量
可能有的小伙伴认为是解构赋值, 但下面这种 props 写法呢?
props: {
str: {
type: String,
default: ''
},
num: Number,
boo: {
type: Boolean,
default: false
},
und: {
type: undefined,
default: undefined
},
nul: null,
obj: {
type: Object,
default () {
return {}
}
},
arr: {
type: Array,
default () {
return []
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
这里我们稍微修改一下给子组件传值的 v-bind 的变量
<child-props
:num="str, num, boo, und, nul, obj, arr"
></child-props>
1
2
3
2
3

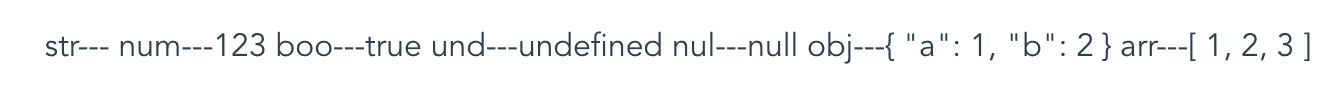
发现 str 没有值了, 但后面的都有值
难道传递的参数可以根据 v-bind 自动截取? 实际上变成下面这样了?
<child-props
:num="num, boo, und, nul, obj, arr"
></child-props>
1
2
3
2
3
那试试 boo
<child-props
:boo="str, num, boo, und, nul, obj, arr"
></child-props>
1
2
3
2
3
发现还是和上图一样, 说明上面的猜测是错误的, 传递的参数并没有变化
那 v-bind 取别的值呢?
<child-props
:aaa="str, num, boo, und, nul, obj, arr"
></child-props>
1
2
3
2
3
还是和上面一样.
这时我有一个大胆的想法, vue 其实将上面的写法转换成下面这种了:
<child-props
:aaa="str"
:num="num"
:boo="boo"
:und="und"
:obj="obj"
:arr="arr"
></child-props>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
所以并没有给子组件传递 str 这个变量, 所以 str 没有值了, 那试试修改子组件的 props 和 html:
props: ['aaa', 'num', 'boo', 'und', 'nul', 'obj', 'arr']
1
<!-- github 渲染不出来 {}, 下面只能使用 [] 代替 {} 了, 意思到了就行 -->
<div>
str---[[aaa]]
num---[[num]]
boo---[[boo]]
und---[[und + '']]
nul---[[nul + '']]
obj---[[obj]]
arr---[[arr]]
</div>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10

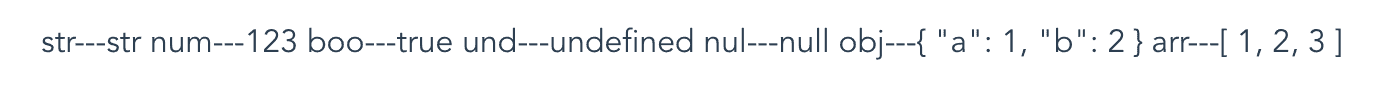
str 又正常显示了
至此, 终于知道了这个写法的原理了, 但 vue 官方并没有给出这种示例, 应该是不提倡这种写法吧, 但官网提供了这种写法: 传入一个对象的所有属性 (opens new window), 我们完全可以将我们这个 "民间写法" 改成 "官方写法"
<child-props
v-bind="{str, num, boo, und, nul, obj, arr}"
></child-props>
1
2
3
2
3
既优雅又符合官方规定
编辑 (opens new window)
上次更新: 11/12/2020, 6:27:50 AM
- 01
- 搭配 Jenkins 实现自动化打包微前端多个项目09-15
- 02
- 自动化打包微前端多个项目09-15
- 03
- el-upload 直传阿里 oss 并且显示自带进度条和视频回显封面图06-05