 基于 VuePress 搭建一个类似 ElementUI 的说明文档
基于 VuePress 搭建一个类似 ElementUI 的说明文档
前段时间基于 ElementUI 封装了几个组件,却被项目的小伙伴吐槽文档写的太烂了:就不能和 ElementUI 文档似的上面是例子下面是代码吗?



难道不知道程序员的两大特点吗:
- 吐槽别人不写文档
- 自己不写文档
所以有一个文档看就不错了,还要什么自行车?周末一起爬个山?
开个玩笑,仿 ElementUI 文档这不是手到擒来吗?正好想试试 VuePress 这个静态网站生成器,就拿这个练练手吧
# 搭建架子
这个这里就不详细讲了,官方文档写的非常清楚,多看看就出来了,而且网上也有一大堆文章,这里就贴几个链接吧
- VuePress (opens new window)
- 一步步带你用 VuePress 来搭建个人网站 - 个人文章 - SegmentFault 思否 (opens new window)
- VuePress 手摸手教你搭建一个类 Vue 文档风格的技术文档/博客 - OBKoro1 分享 - SegmentFault 思否 (opens new window)
- VuePress 博客搭建笔记(二)个性化配置 - 个人文章 - SegmentFault 思否 (opens new window)
- 手把手教你用 vuepress 搭建博客 | itclanCoder (opens new window)
注:将 VuePress 安装为本地依赖,官方已经不再推荐全局安装 VuePress
有时候使用插件和主题出问题就是因为不是本地依赖导致的 (又想到了自己当初插件不生效,网上各种找到怀疑人生的时候了; 不说了,我先哭一会去)
# 添加插件
由于 VuePress 原生就支持 Vue , 所以我们写文档例子的时候可以直接把代码放到 md 文件中; 但写一个例子,上面是组件示例,下面是示例代码,这俩是一毛一样的,却需要写两遍,作为一个有代码洁癖的人,肯定是不能忍的
# 封装组件
那就处理一下:封装一个组件,通过 slot 接收代码,上面渲染代码,下面转义并高亮代码,这样只写一次就可以了
好,说干就干!!
才怪嘞,这么常见的功能,肯定已经有大佬封装好了,咱们只要一边喊 666 , 一边愉快的使用就可以了
# 查找插件
通过基础计算机知识,找到了这个插件:vuepress-plugin-demo-container (opens new window)
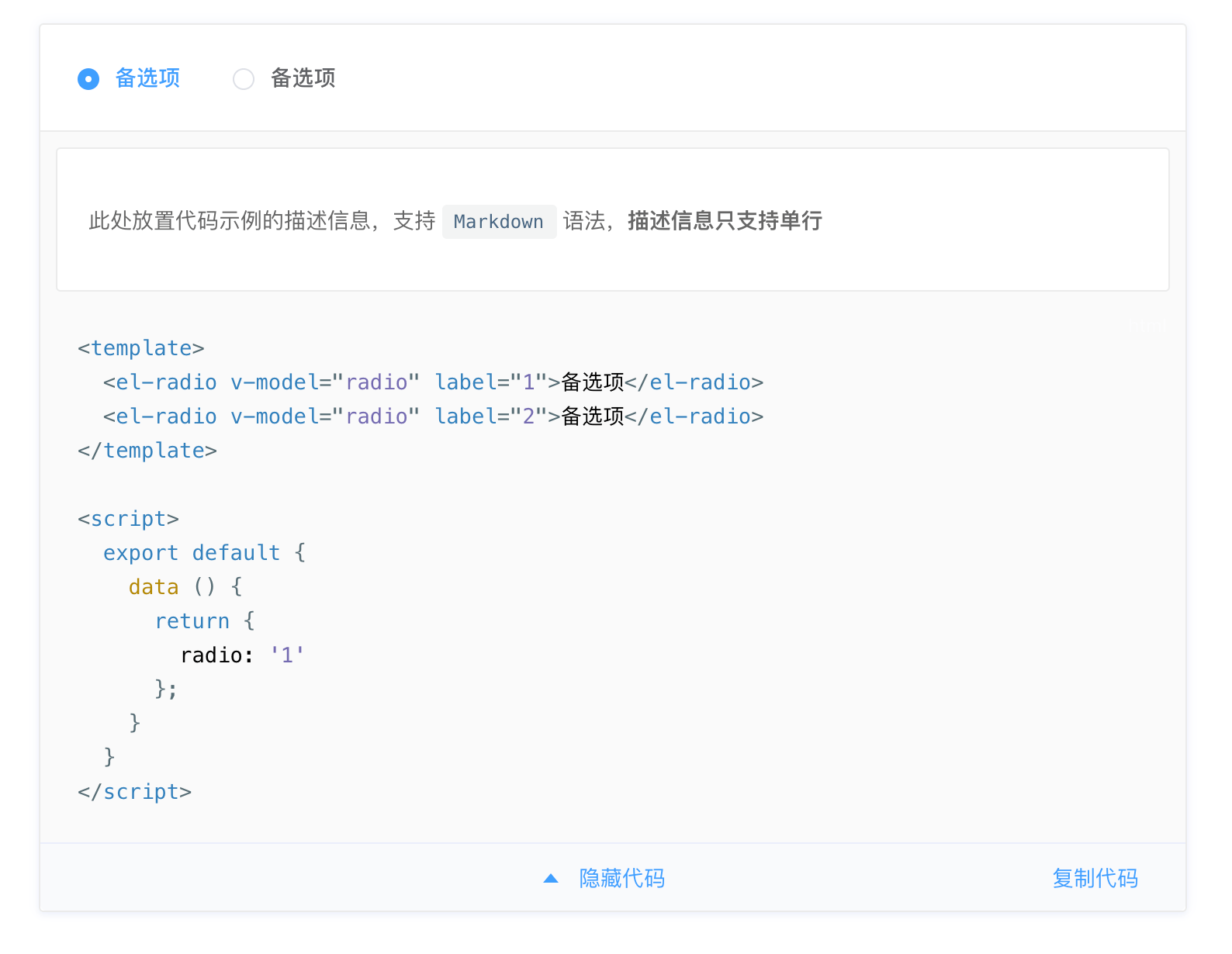
Demo Container是一个基于VuePress的插件,它可以帮助你在编写文档的时候增加Vue示例,它的诞生初衷是为了降低编写组件文档时增加一些相关示例的难度。
Demo Container参考了ElementUI的文档渲染,实现了和它一样的,可在Markdown中直接编写示例的语法。
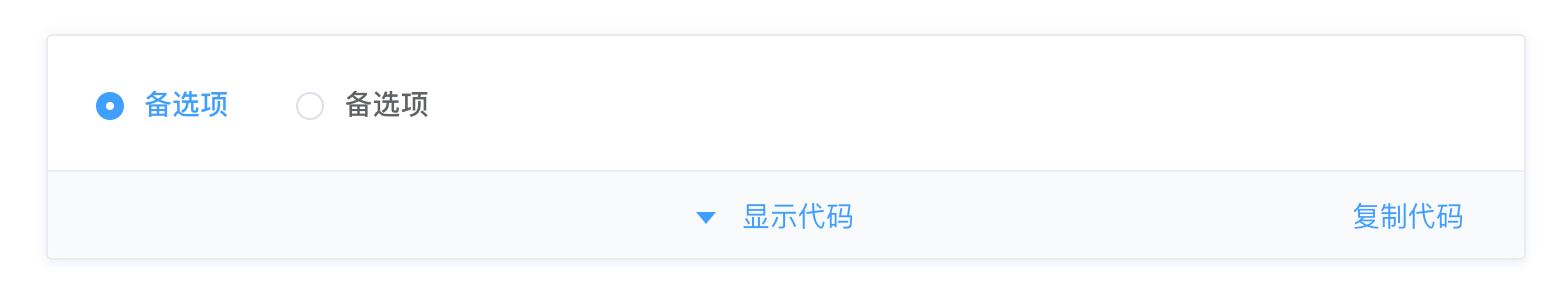
完全符合咱们的需求,并且还有复制代码,简直是超乎想象,大佬 666
接下来就好说了:按照文档引入插件,配置插件,完成
ElementUI 文档是如何实现的 - 掘金 (opens new window)
# 引入本地插件
不过我想稍微修改一下样式,就下载代码并本地引入了,这样就可以随心所欲的修改啦
首先下载 src (opens new window) 文件夹,放到 .vuepress/plugins/demo-block 中,在 .vuepress/config.js 中注册插件:
const demoBlock = require('./plugins/demo-block')
module.exports = {
plugins: [demoBlock],
// 由于这个插件支持多语言,而 VuePress 默认英文,所以这里改为中文
locales: {
'/': {
lang: 'zh-CN'
}
},
}
2
3
4
5
6
7
8
9
10
11
接下来咱们只需要按照自己的意愿修改 demo-block/DemoBlock.vue 这里的代码即可
# 修改主题
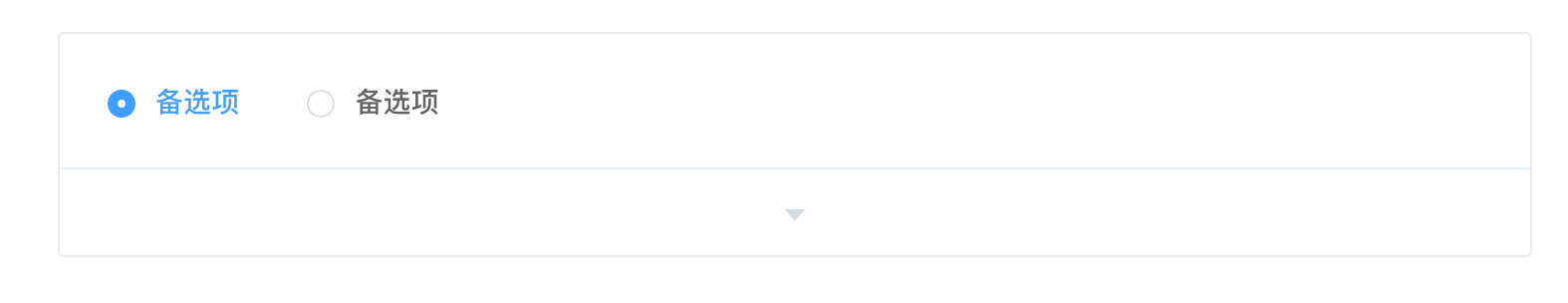
vuepress-plugin-demo-container 已经实现了折叠代码和代码高亮,但背景是黑色的,而且样式也和 ElementUI 不一样,所以我们需要修改一下样式
咱们这里用的是 VuePress 默认主题,可以看到代码高亮样式用的是 Prism (opens new window) 的 tomorrow 主题,而我发现 Solarized Light 这个主题和 ElementUI 很像,所以咱们需要更换一下代码主题
但目前 VuePress 并不提供通过配置来更换代码主题:关于 Prism 代码高亮主题的问题 · Issue #2318 · vuejs/vuepress (opens new window); 曾经有大佬尝试通过配置来更换代码主题:feat(code): add a way to configure Prism theme by Kocal · Pull Request #38 · vuepressjs/vuepress-theme-blog (opens new window), 结果发现 Prism 在 VuePress 默认主题中只能通过 <style src="..."> 引入,而不支持 @import 方式引入,最终被否决了。然鹅另一位大佬解决了这个问题:refactor(theme-default): import prism theme in stylesheets by kidonng · Pull Request #1707 · vuejs/vuepress (opens new window). 具体使用方式:Change the code block background and text · Issue #2223 · vuejs/vuepress (opens new window)
先新建两个文件
├── docs
│ ├── .vuepress
│ │ ├── styles
│ │ │ ├── index.styl
│ │ │ └── palette.styl
2
3
4
5
docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。
官方对于这两个文件的介绍:Styling (opens new window)
由于默认代码背景是黑色的,而 ElementUI 背景为白色的,所以需要在 palette.styl 中修改代码背景:
$codeBgColor = #fafafa
这时候如果去查看代码样式,会发现有一些字消失了,憋着急,坐下来吃个冰棒,虔诚的祈祷一下,让它自己慢慢出现
大哥不要打我,来根华子,消消气,关于这个问题我们下面会讲到的
然后在 index.styl 中引入 Solarized Light 主题:
@import '~prismjs/themes/prism-solarizedlight.css'
现在我们来处理一下字消失的问题,是因为默认代码背景是黑色的,所以字体颜色默认为白色的; 而我们上面把背景改为白色了,所以需要在 index.styl 中修改字体颜色为黑色:
@import '~prismjs/themes/prism-solarizedlight.css'
.theme-default-content
pre, pre[class*="language-"]
code
color #000
2
3
4
5
6
而且右上角显示代码类型的文字也消失了,也需要处理一下:
div[class*="language-"]:before
color #999
2
这样很大部分就和 ElementUI 相似了,但还不是高仿,顶多算是一个贾玲,咱们要的可是刘亦菲小姐姐的效果呀,那这样只能再修改样式了
所以咱们需要在 node_modules 中找到这个文件,放到本地并引入
但官方却说
由于背后的行为,不论是在
palette.styl或是index.styl, 都不能透过 @import / @require (opens new window) 從相对路径引用一般的.css样式表。
不过官方也给出了解决办法:
那如果你非得要 import / require 一般的 .css 样式表呢?
使用绝对路径.
- 从 npm package 引用档案:
@require '~my-css-package/style.css'
- 引用本地档案:
因为已经有 alias 这个选项,使用 webpack 别名会是最简单的方式,举例如下:
// config.js
alias: {
'styles': path.resolve(__dirname, './styles')
}
2
3
4
@require '~styles/style.css'
咱们属于本地引入,所以按照官方介绍配置一下别名,然后将 css 文件放入 styles 文件夹中,并在 index.styl 中 引入:
@import '~~styles/prism-solarizedlight.css'
这样咱们就可以随心所欲的修改样式啦
好了,至此,基本框架已经出来了,以后只管编写示例代码即可
现在我看还有谁敢说咱的文档丑的!!
最后要感谢 VuePress 和 vuepress-plugin-demo-container, 没有你们就没有这么好看又好用的说明文档!!
- 01
- 搭配 Jenkins 实现自动化打包微前端多个项目09-15
- 02
- 自动化打包微前端多个项目09-15
- 03
- el-upload 直传阿里 oss 并且显示自带进度条和视频回显封面图06-05