 version 1.14
version 1.14
# June 2017 (version 1.14) (opens new window)
Welcome to the June 2017 release of Visual Studio Code. There are a number of significant updates in this version that we hope you will like, some of the key highlights include:
- Integrated Terminal improvements (opens new window) - Find support, select/copy multiple pages.
- Command Palette MRU list (opens new window) - Quickly find and run your recently used commands.
- New Tasks menu (opens new window) - Top-level Tasks menu for running builds and configuring the task runner.
- Automatic indentation (opens new window) - Auto indent while typing, moving, and pasting source code.
- Emmet abbreviation enhancements (opens new window) - Add Emmet to any language. Multi-cursor support.
- New Diff review pane (opens new window) - Navigate Diff editor changes quickly with
F7, displayed in patch format. - Angular debugging recipe (opens new window) - Debug your Angular client in VS Code.
- Better screen reader support (opens new window) - Aria properties to better present list and dropdown items.
- Preview: 64-bit Windows build (opens new window) - Try out the Windows 64-bit version (Insiders build).
- Preview: Multi-root workspaces (opens new window) - Open multiple projects in the same editor (Insiders build).
If you'd like to read these release notes online, you can go to Updates (opens new window) on code.visualstudio.com (opens new window).
The release notes are arranged in the following sections related to VS Code focus areas. Here are some further updates:
- Workbench (opens new window) - Restore loose files, quickly switch running windows (instances).
- Languages (opens new window) - TypeScript 2.4, more relevant suggestions in JavaScript files.
- Debugging (opens new window) - Simplifications for Node.js debug configurations.
- Tasks (opens new window) - Auto-detect and customize npm scripts and TypeScript compiler to run in VS Code.
- Extension Authoring (opens new window) - SVG rendering constraints, custom views visibility, new Debug API.
# Switch window improvements (opens new window)
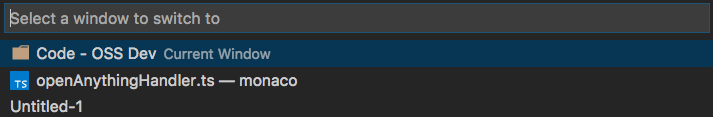
In a previous release, we added a quick picker for switching between the opened windows (via the workbench.action.switchWindow command). In this release, we did some tweaks to make the experience better.

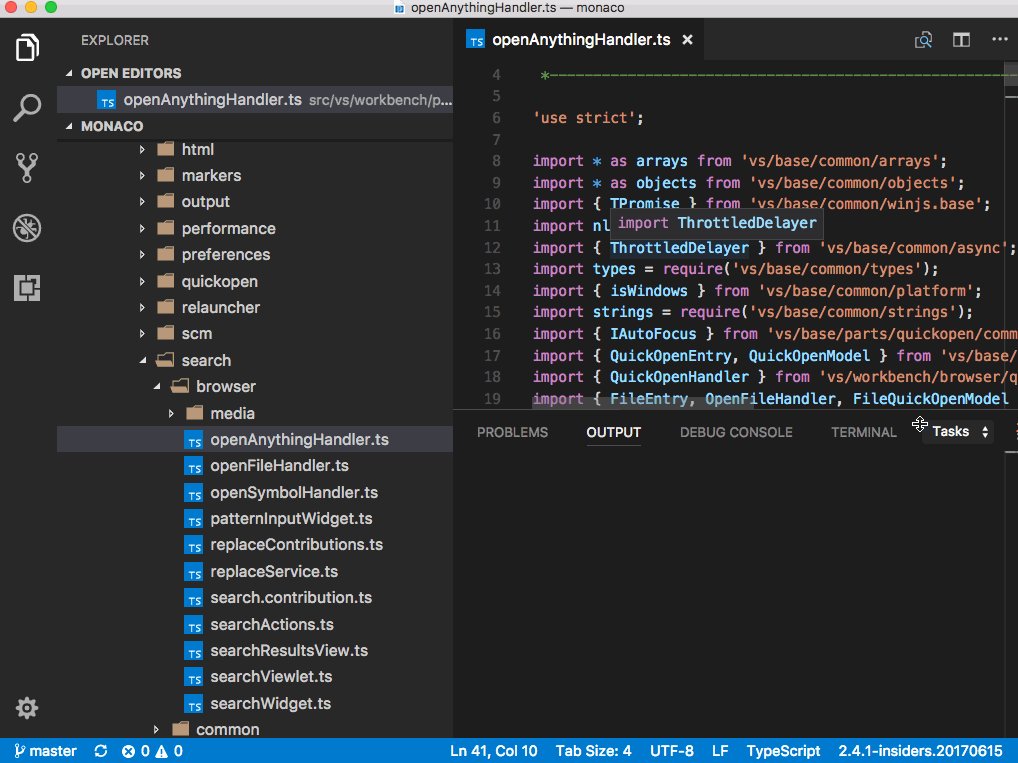
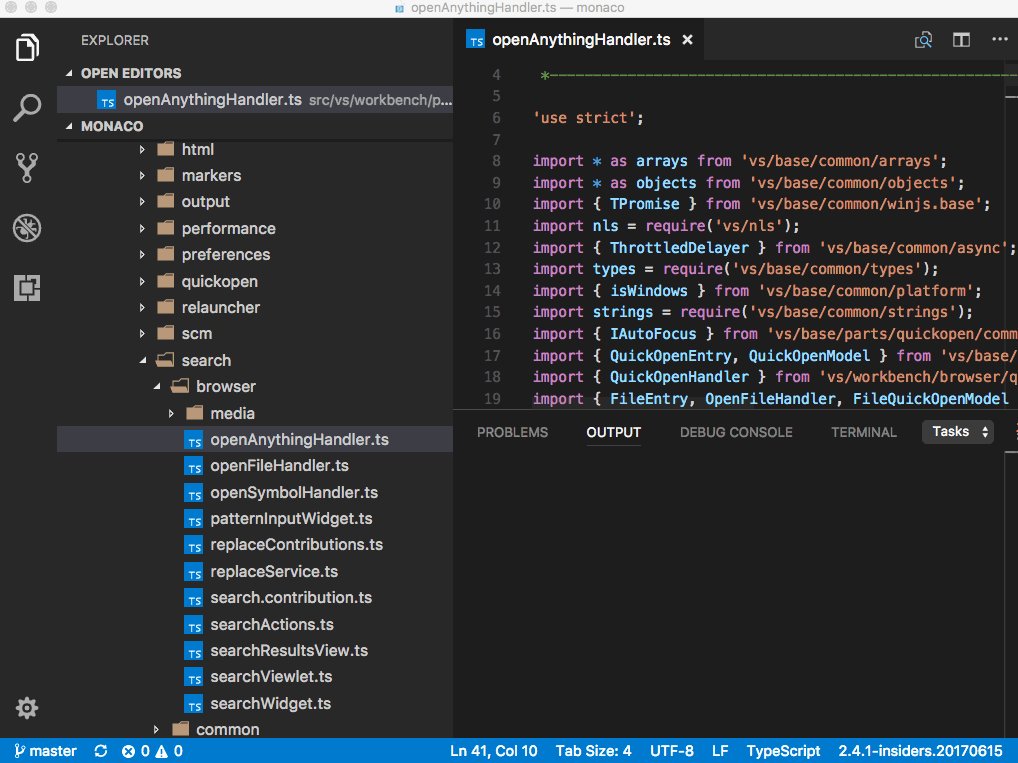
You will now see icons for the currently active file or folder in the window, provided that you have enabled one of the File Icon themes.
In addition, a new command workbench.action.quickSwitchWindow was added to quickly switch between opened windows. Press and hold the modifier key to cycle through the list of windows and release all keys to open it.
As an example, to use this feature with the Ctrl+R keyboard shortcut, configure the following rule in the keybindings editor:
[
{
"key": "ctrl+r",
"command": "workbench.action.quickSwitchWindow"
},
{
"key": "ctrl+r",
"command": "workbench.action.quickOpenNavigateNext",
"when": "inWindowsPicker"
}
]
2
3
4
5
6
7
8
9
10
11
Press Ctrl+R and leave the Ctrl key pressed. As long as you now press the R key, you can navigate through the list of windows. Release all keys to focus it.

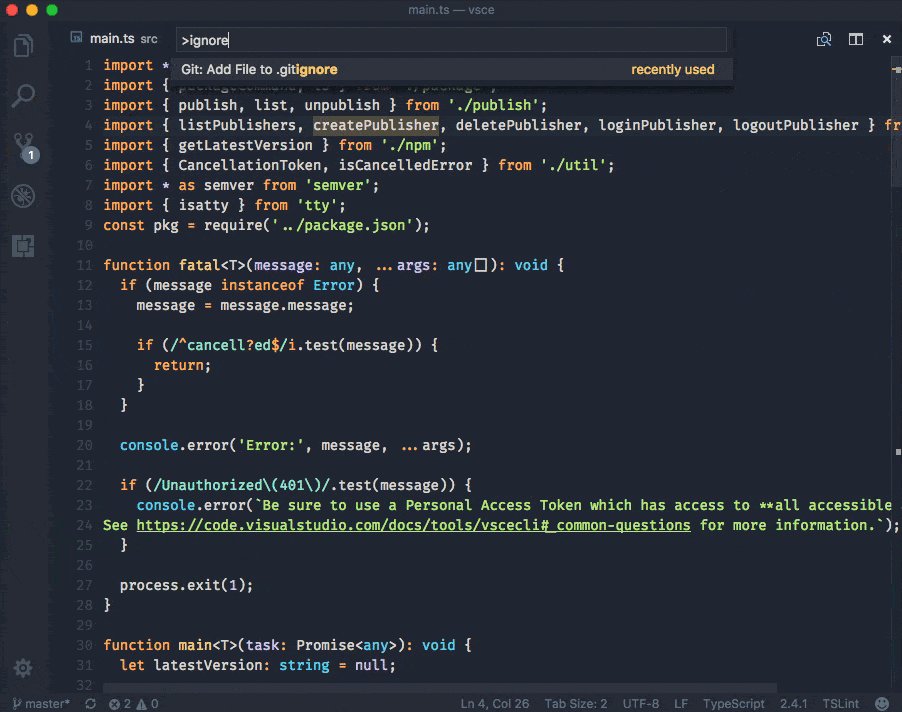
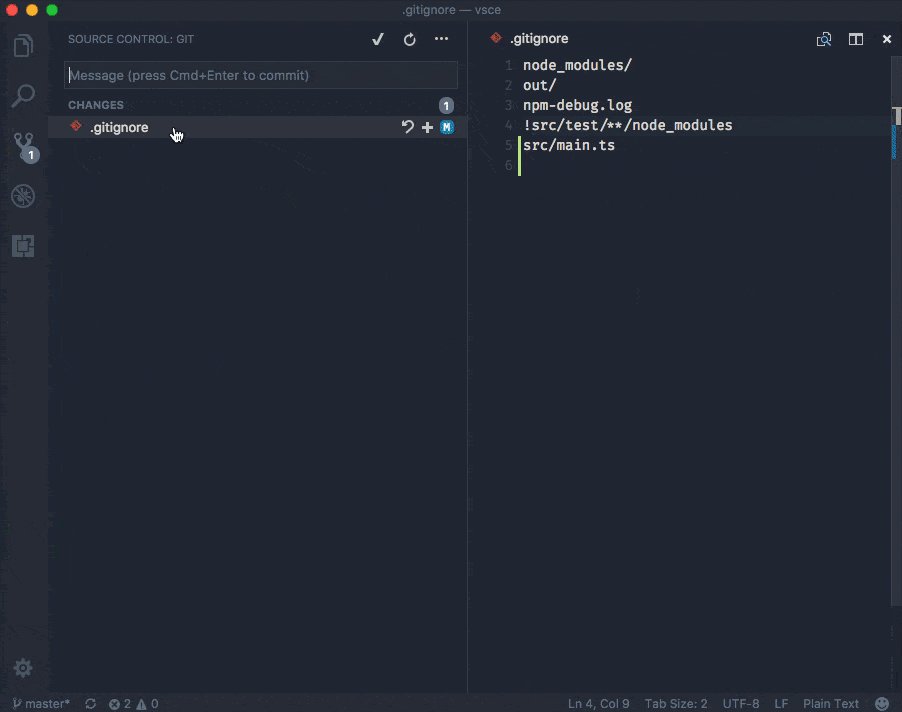
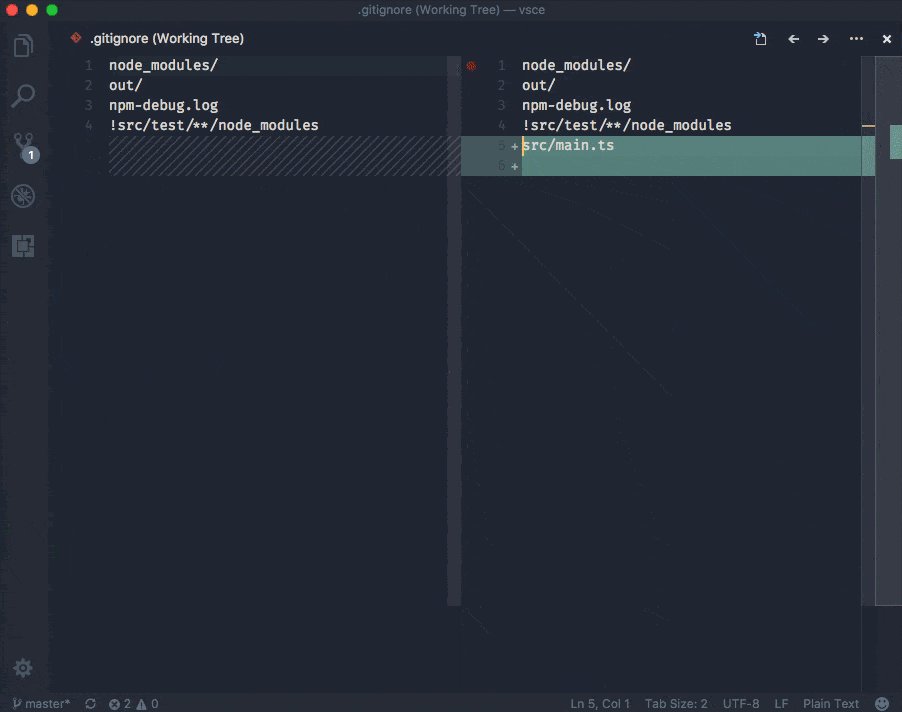
# Manage your .gitignore file (opens new window)
@BugraC (opens new window) also provided a change so that you can now add files to your .gitignore right from the context menu of the Source Control view or via the global Git: Add File to .gitignore command.

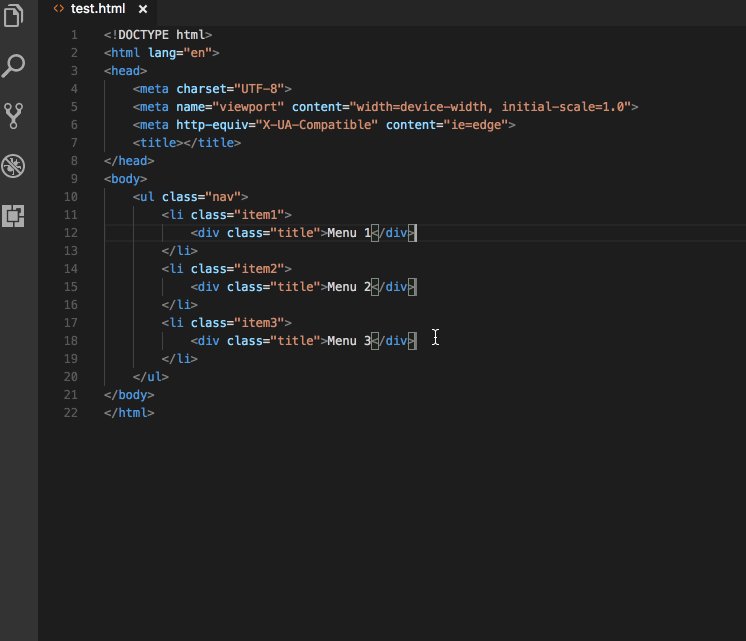
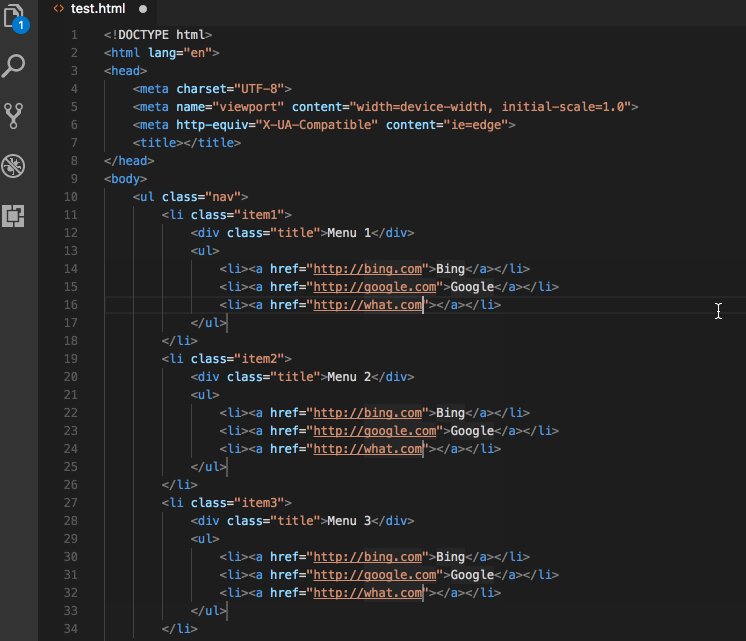
# Emmet abbreviation improvements (opens new window)
In the previous release, we introduced a new model for Emmet features which you can enable by setting emmet.useNewEmmet to true. Below are the improvements to this new model in the current release:
Multi cursor support in Emmet
Try out the multi cursor support for many of the Emmet commands after setting emmet.useNewEmmet to true and don't forget to log issues if you find anything not working as expected.

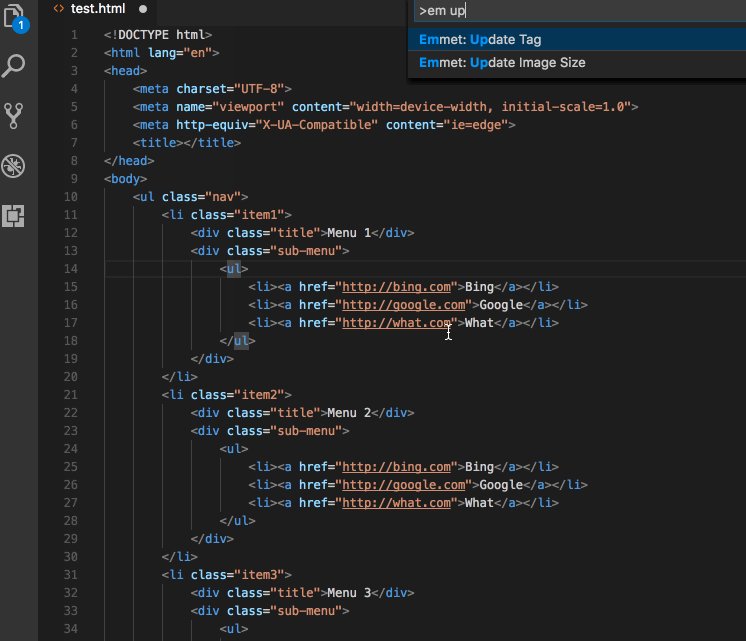
Emmet customizations in the new Emmet model
The new Emmet model supports the following Emmet settings:
emmet.includeLanguagesAdd Emmet: Expand Abbreviation and Emmet: Wrap with Abbreviation support to the language of your choice by providing a mapping to an existing Emmet supported language. The new language goes on the left and the Emmet supported language on the right. Use language ids for both sides of the mapping. For example:
"emmet.includeLanguages": { "javascript": "javascriptreact", "vue-html": "html", "plaintext": "jade" }1
2
3
4
5emmet.excludeLanguagesIf there is any language where you do not want to see Emmet expansions, add it in this setting which takes an array of language ID strings.
emmet.syntaxProfilesSee Emmet Customization of output profile (opens new window) to learn how you can customize the output of your HTML abbreviations. For example:
"emmet.syntaxProfiles": { "html": { "attr_quotes": "single" }, "jsx": { "self_closing_tag": true } }1
2
3
4
5
6
7
8emmet.variablesCustomize variables used by Emmet snippets. For example:
"emmet.variables": { "lang": "de", "charset": "UTF-16" }1
2
3
4emmet.showExpandedAbbreviationControls the Emmet suggestions that show up in the suggestion/completion list.
never- Never show Emmet abbreviations in the suggestion list for any language.inMarkupAndStylesheetFilesOnly- Emmet abbreviations in the suggestion list for languages that are markup and stylesheet based ('html','pug','slim','haml','xml','xsl','css','scss','sass','less','stylus') (default).always- Emmet abbreviations in the suggestion list in languages that are markup and stylesheet based as well asjavascriptreact,typescriptreactand any other language that has been mapped in the new settingemmet.includeLanguages.
Note: In the
alwaysmode, the new Emmet implementation is not context aware. For example, if you are editing a JavaScript React file, you will get Emmet suggestions not only when writing markup but also while writing JavaScript.
Enable language extensions to provide Emmet suggestions
To get around the issue of having Emmet suggestions show up in the non-markup and non-stylesheet sections of your source code, we have pulled out the Emmet completion provider to a module of its own. This enables language extensions to use the npm module vscode-emmet-helper (opens new window) and provide Emmet suggestions in the right context as they are more aware of the language structure than the Emmet extension.
- 01
- 搭配 Jenkins 实现自动化打包微前端多个项目09-15
- 02
- 自动化打包微前端多个项目09-15
- 03
- el-upload 直传阿里 oss 并且显示自带进度条和视频回显封面图06-05